前言
最近Eo挺火的、我自己呢也是个人版用了7个多月了、今天分享一下琢磨的一些配置和功能说明!不是广告!
腾讯 EO边缘加速平台简介
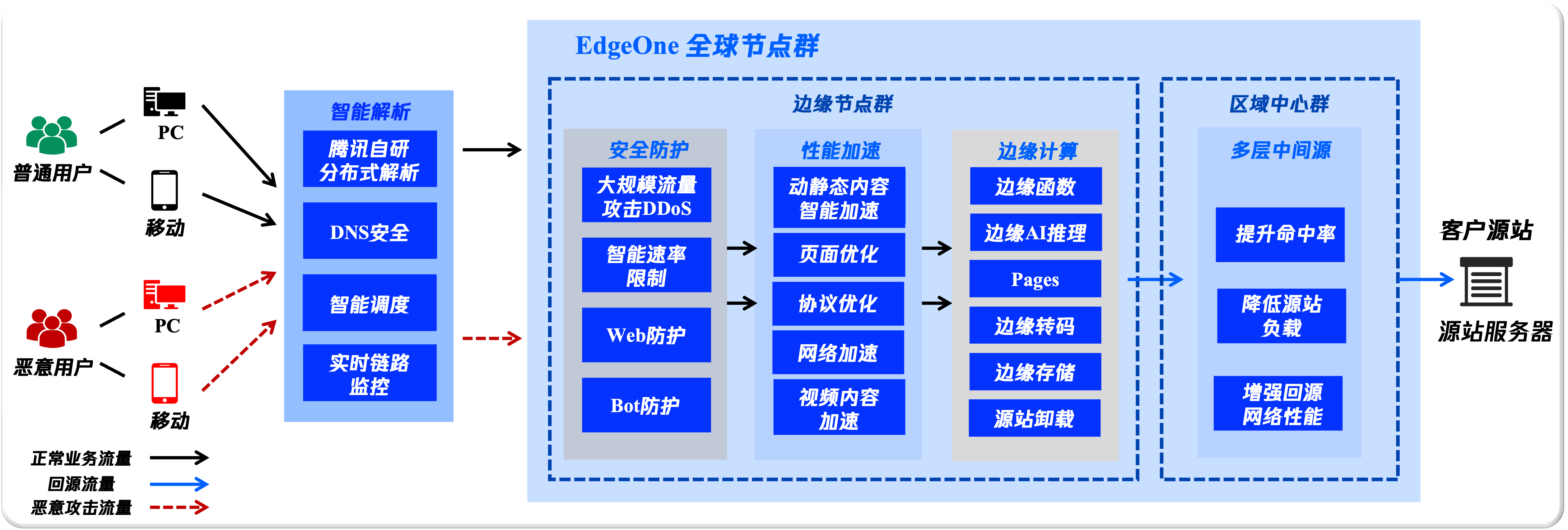
腾讯 EO是腾讯云推出的一项高性能、低延迟的边缘计算加速服务,专为提升用户体验和优化网络性能而设计。通过全球分布的边缘节点,EdgeOne 能够在用户请求时提供更快速、更稳定的响应,极大地提升网站或应用的访问速度,并减少因网络延迟带来的问题。

EdgeOne 主要为用户提供 DDoS 防护、 CC 攻击防护、Web 防护、Bot 管理、CDN 静态内容加速、动静态混合智能加速、边缘函数、四层代理、DNS 解析等丰富能力
接入教程
准备工作
已注册腾讯云账号,并完成实名认证
如果您当前的业务是通过域名进行访问,需要准备一个已注册可用于接入的站点域名,例如:
lik.cc。
注意:
如果您需要接入的站点服务区域为中国大陆可用区或全球可用区,需要该域名已在工信部完成域名备案。
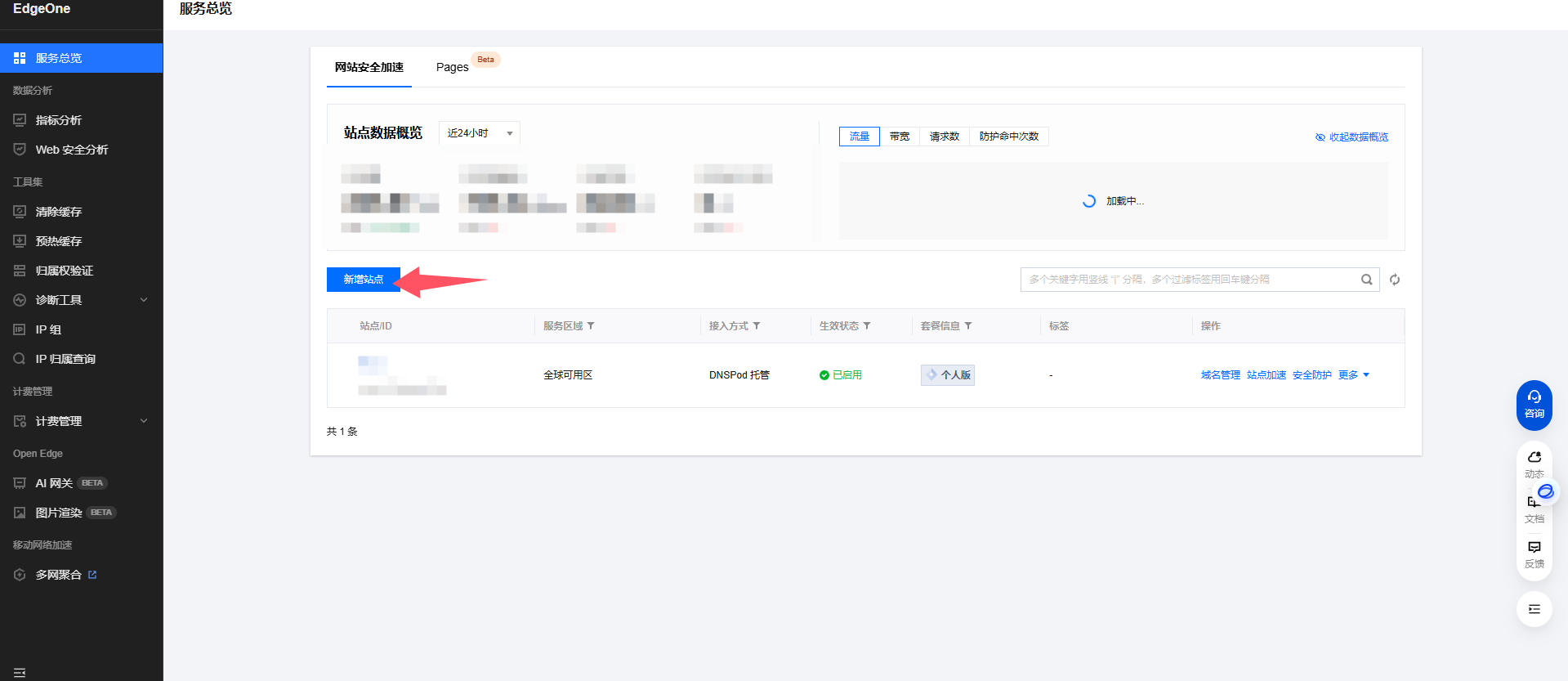
进入EO控制台
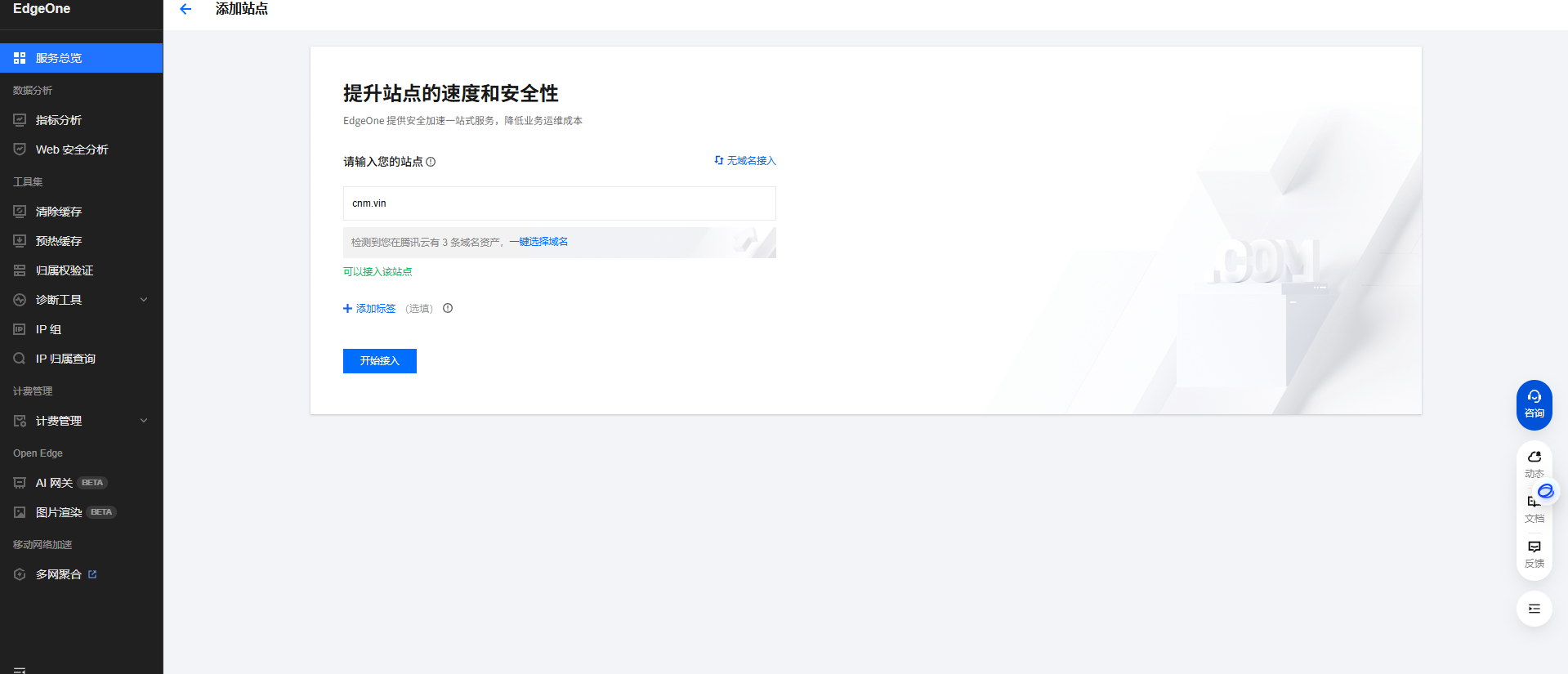
默认情况下,EdgeOne 接入要求您使用当前业务的二级域名作为站点名称接入,在站点输入框中,输入准备好的待接入站点域名,例如:lik.cc。单击开始接入。


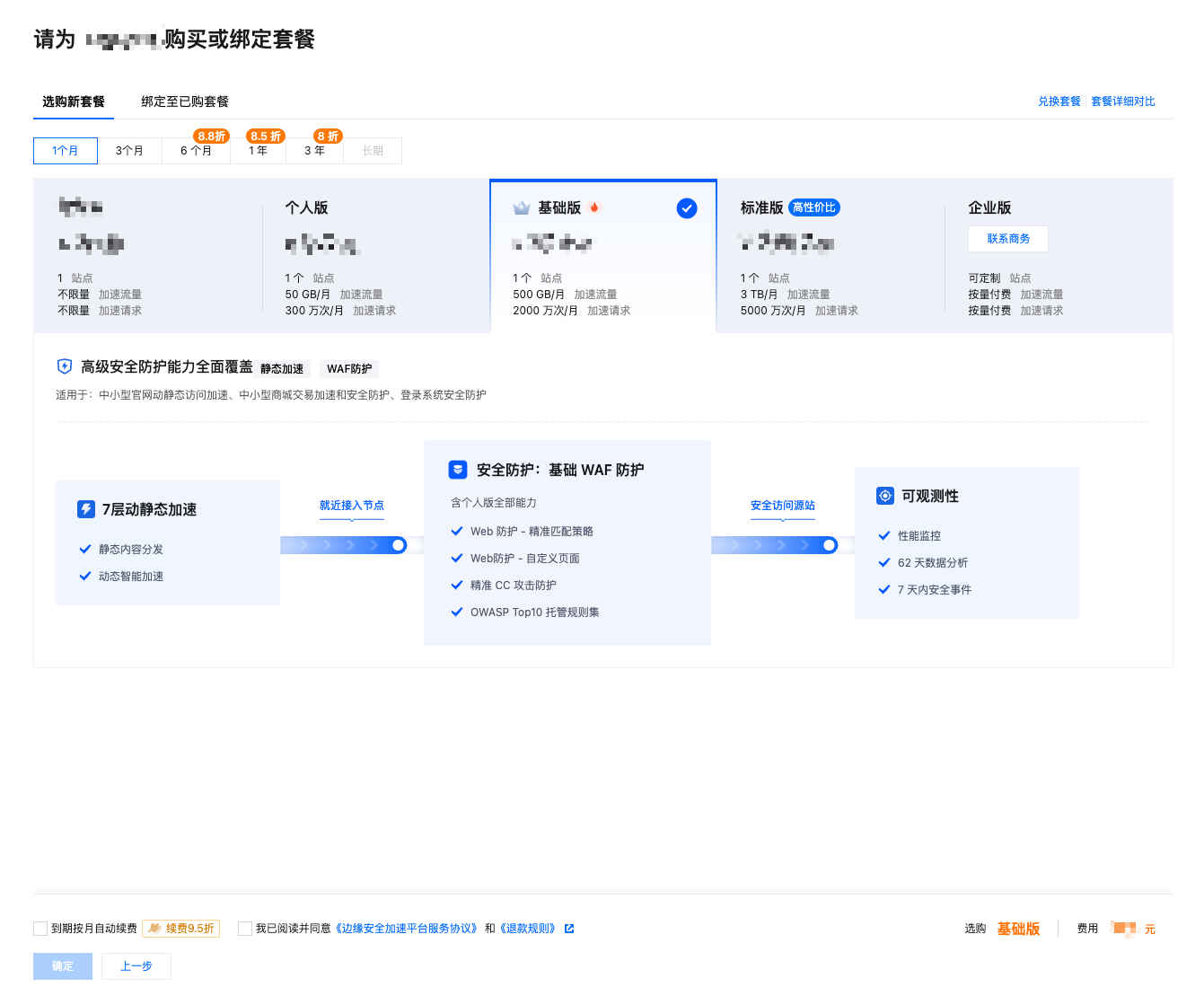
选择套餐
进入选择套餐时,默认为选购新套餐页面,您可以查看

个人比较推荐个人版本
选择加速区域和接入模式,完成站点接入
选择加速区域,加速区域主要用于分配服务当前站点的节点资源,各加速区域的区别如下和域名备案要求如下:
选择接入模式,EdgeOne 为您提供了三种接入模式,分别为 NS 接入模式、CNAME 接入模式和 DNSPod 托管接入,不同的接入模式区别如下
其实官方推荐NS接入但是我个人感觉DNSPod接入更为方便
规则引擎 加速配置
由于Halo的特殊性导致配置跟大众不同!
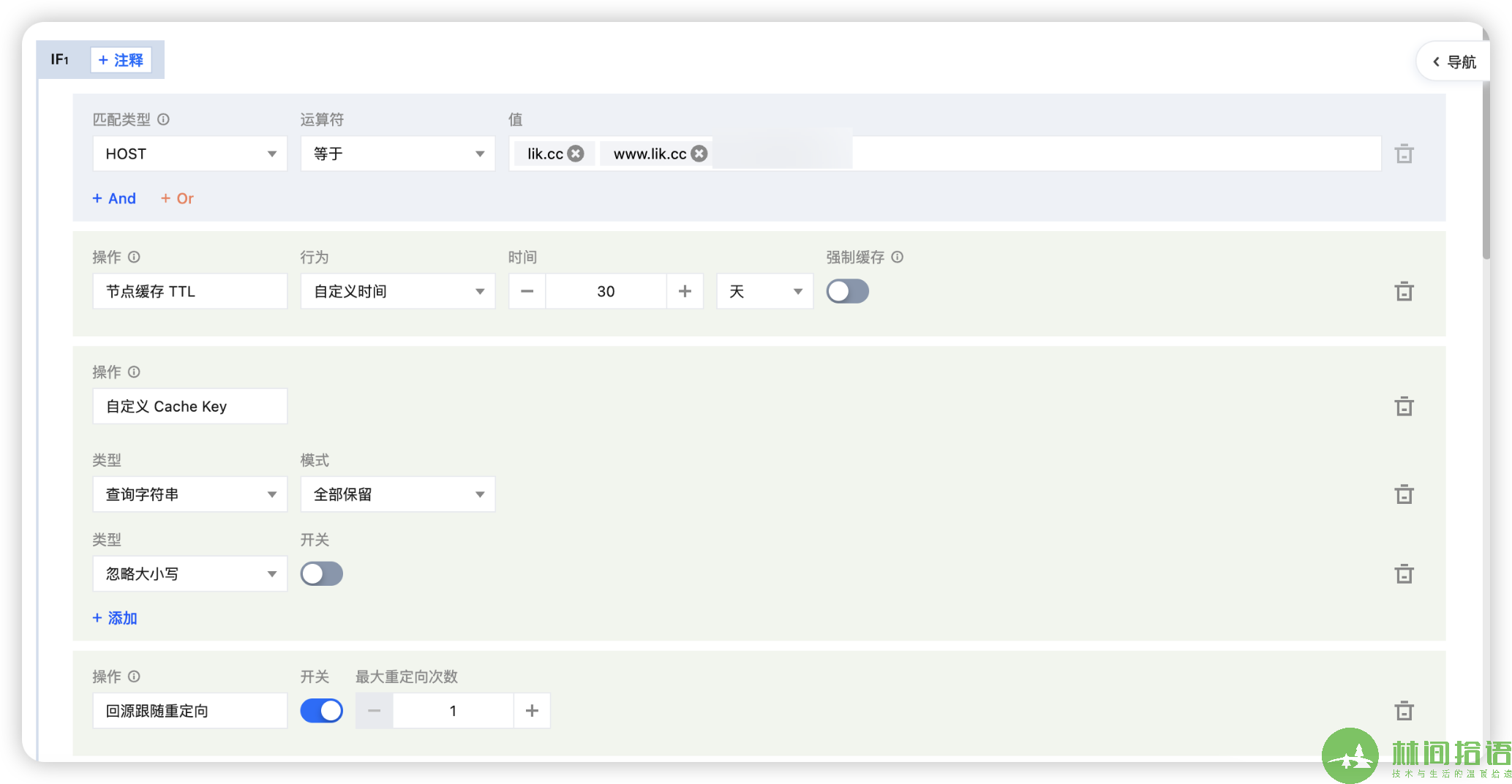
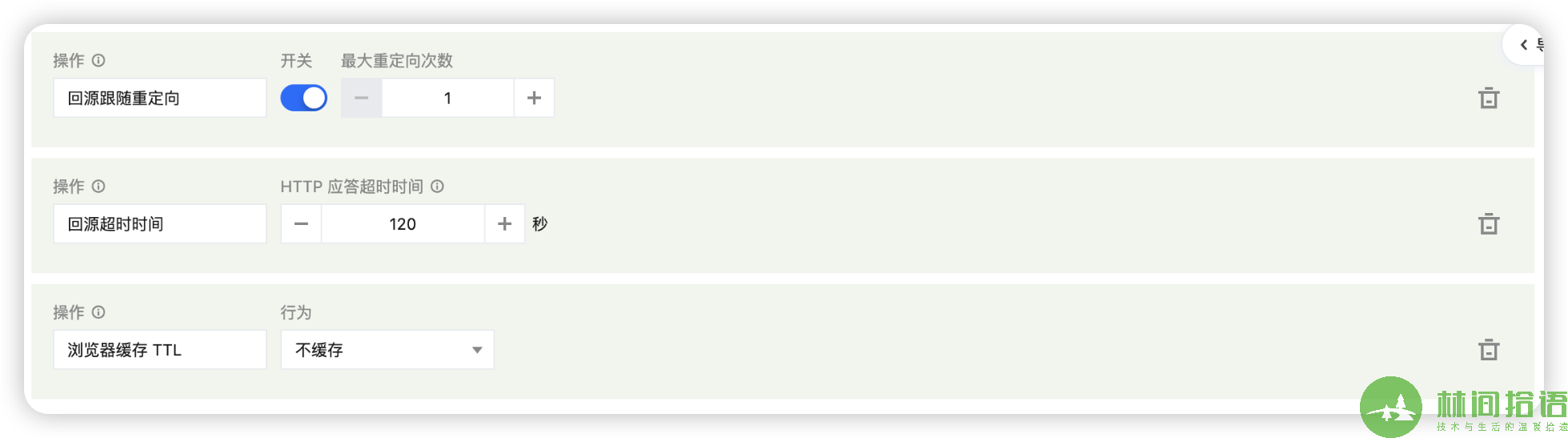
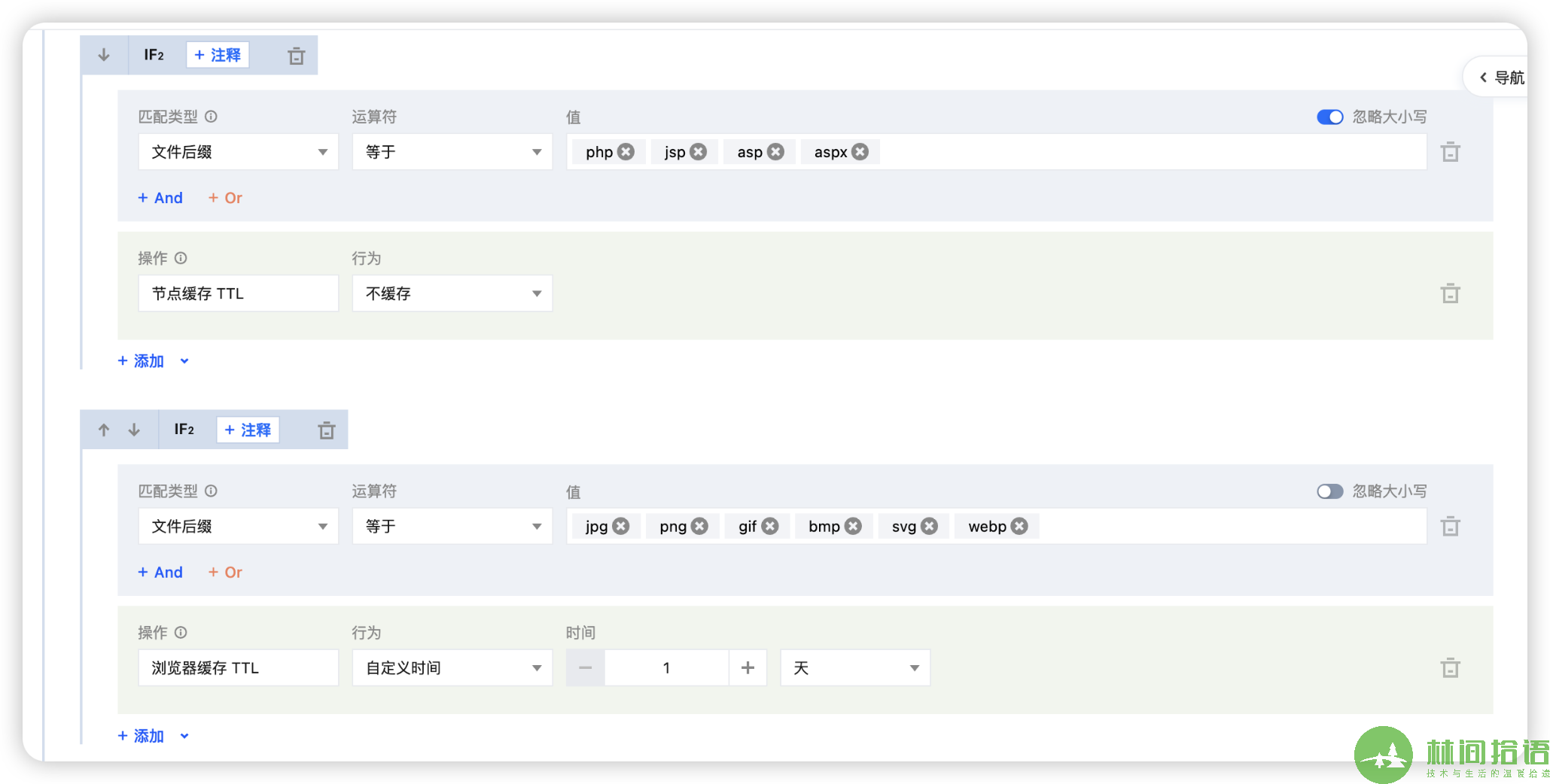
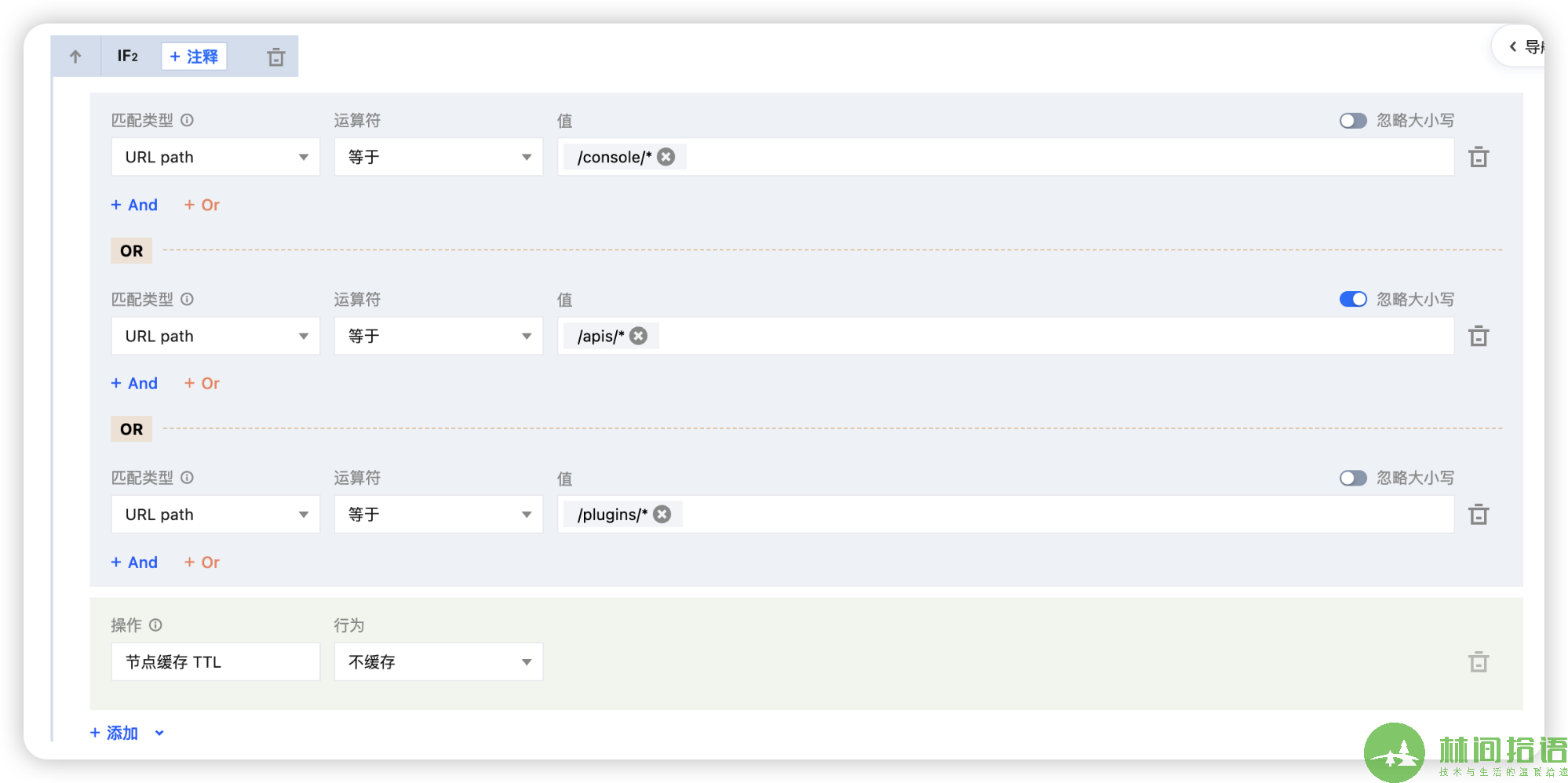
Halo配置
其他站点加速根据实际的API忽略过滤 Halo用户可以无脑配置




按照图片配置即可
规则引擎 图片处理
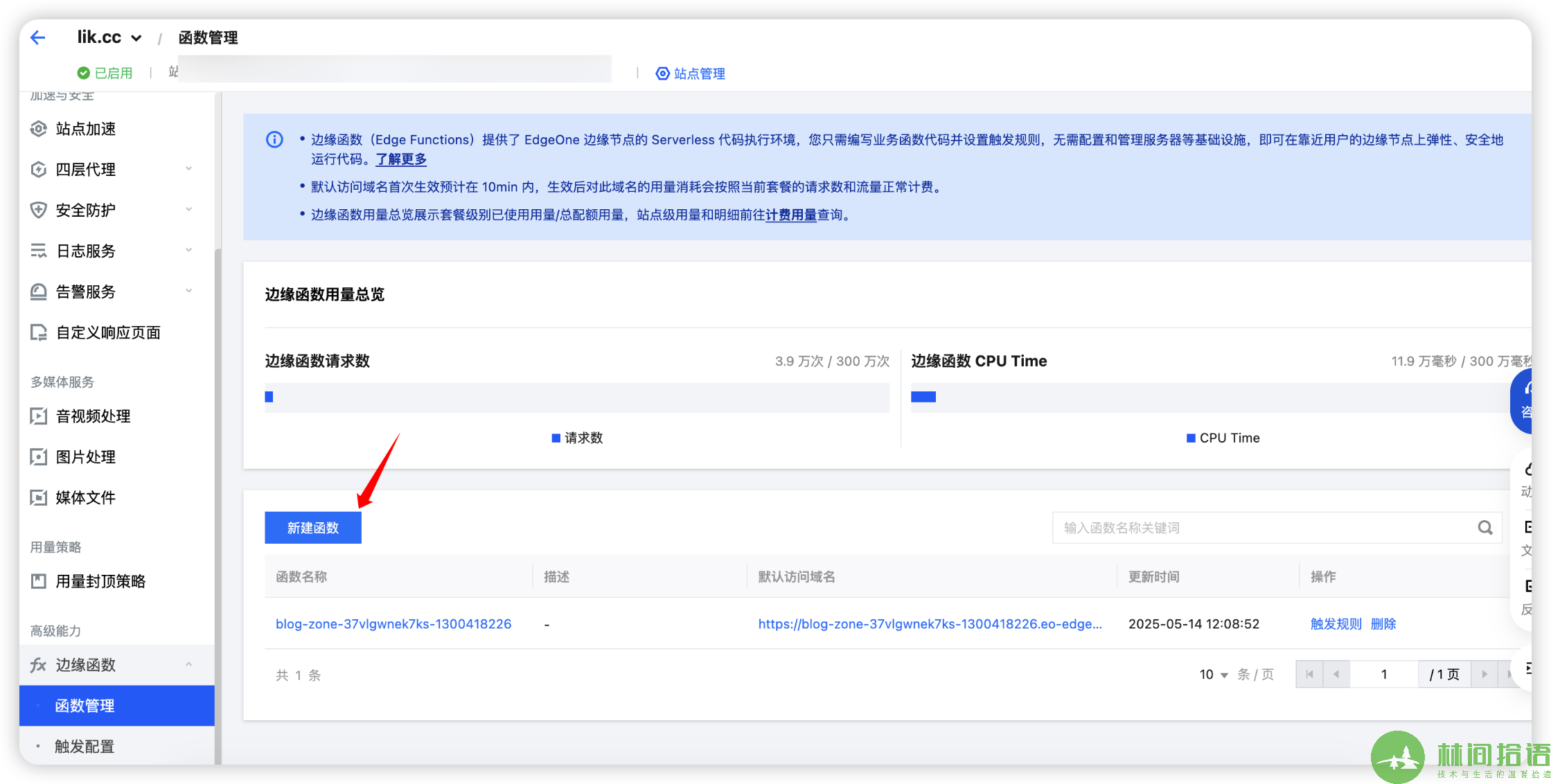
找到菜单下 '边缘函数->函数管理' 来实现自动转webp 如果失败会自动回源


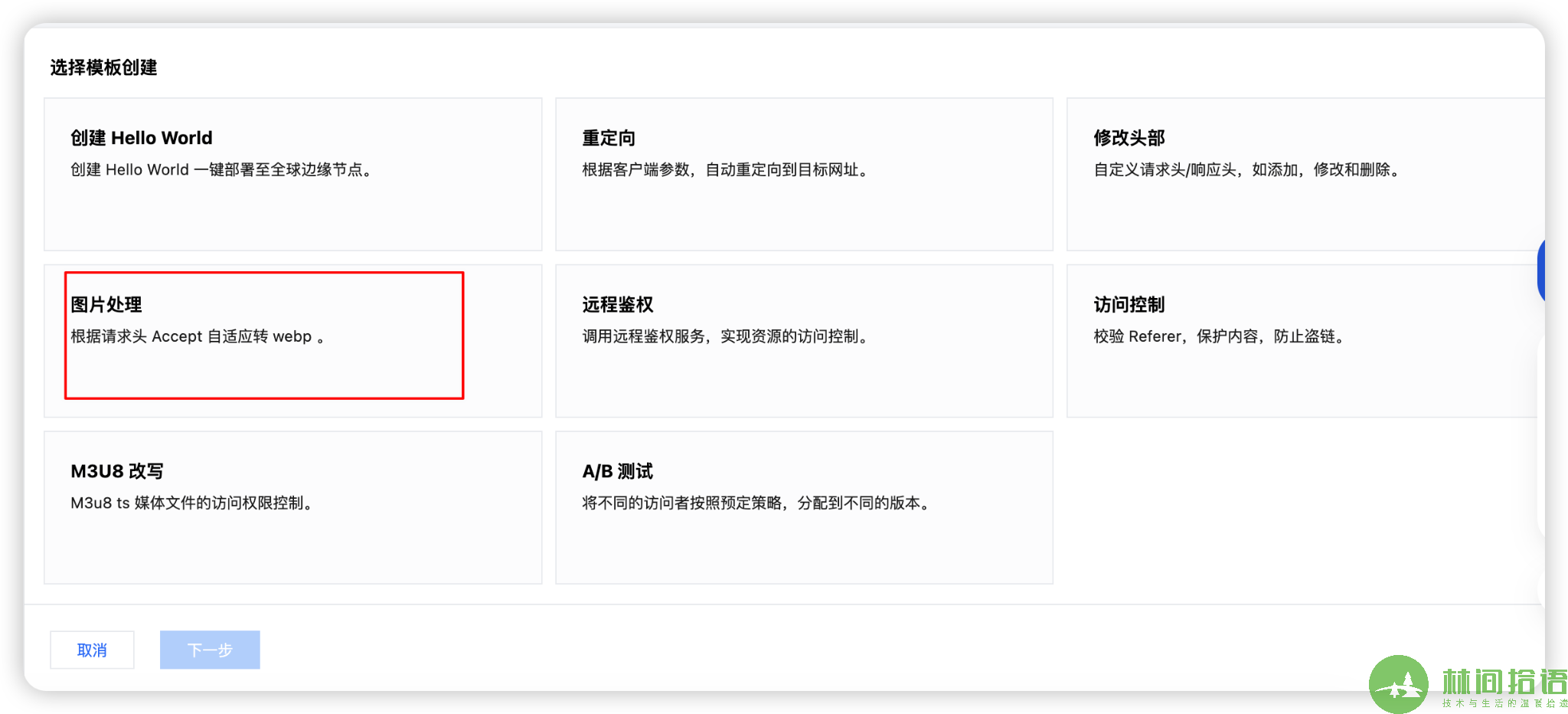
选择图片处理 天将下面函数代码填入即可!
async function handleEvent(event) {
const { request } = event;
// 获取客户端支持的图片类型
const accept = request.headers.get('Accept');
const option = { eo: { image: {} } };
// 检查客户端是否支持 WebP 格式的图片,若不支持响应原图
if (accept && accept.includes('image/webp')) {
option.eo.image.format = 'webp';
}
const response = await fetch(request, option);
return response;
}
addEventListener('fetch', event => {
// 当函数代码抛出未处理的异常时,边缘函数会将此请求转发回源站
event.passThroughOnException();
event.respondWith(handleEvent(event));
});

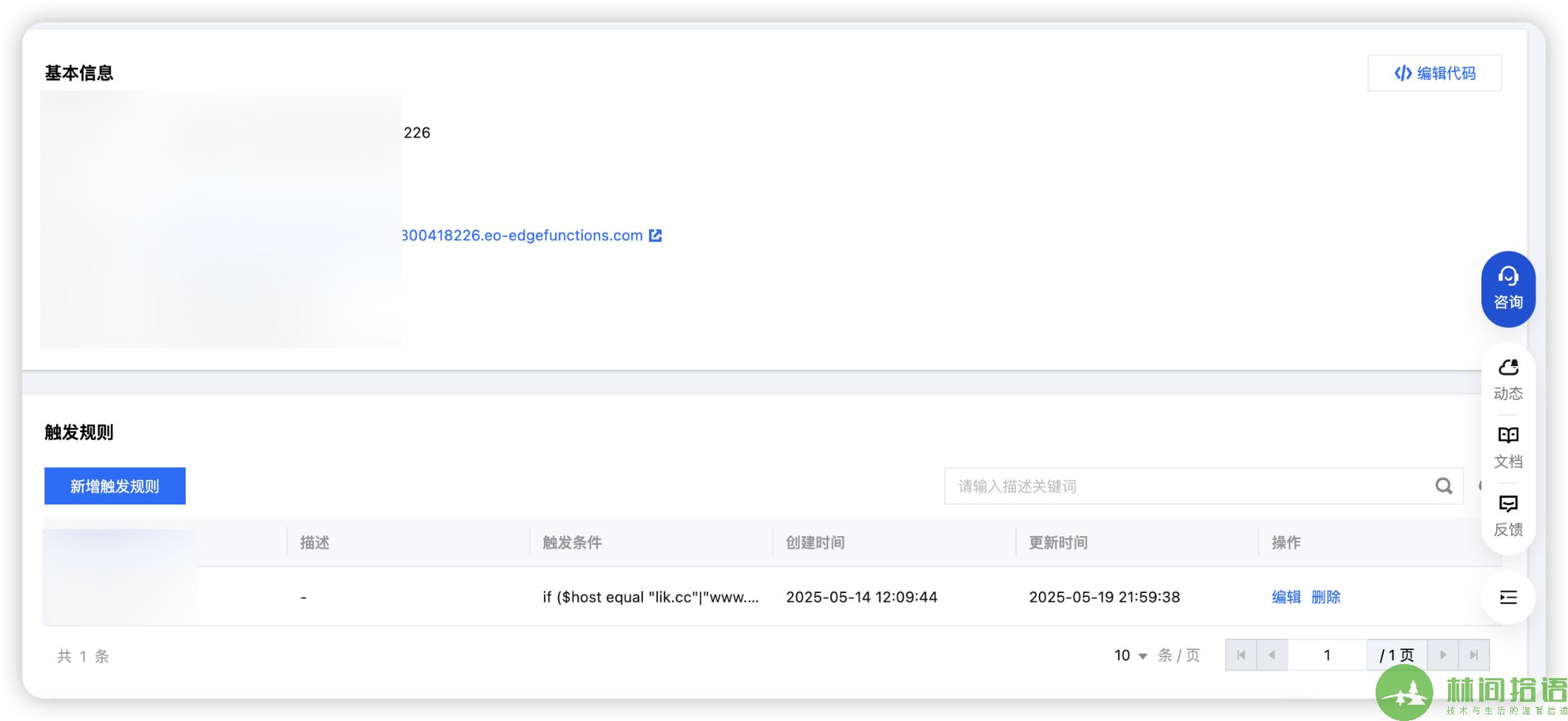
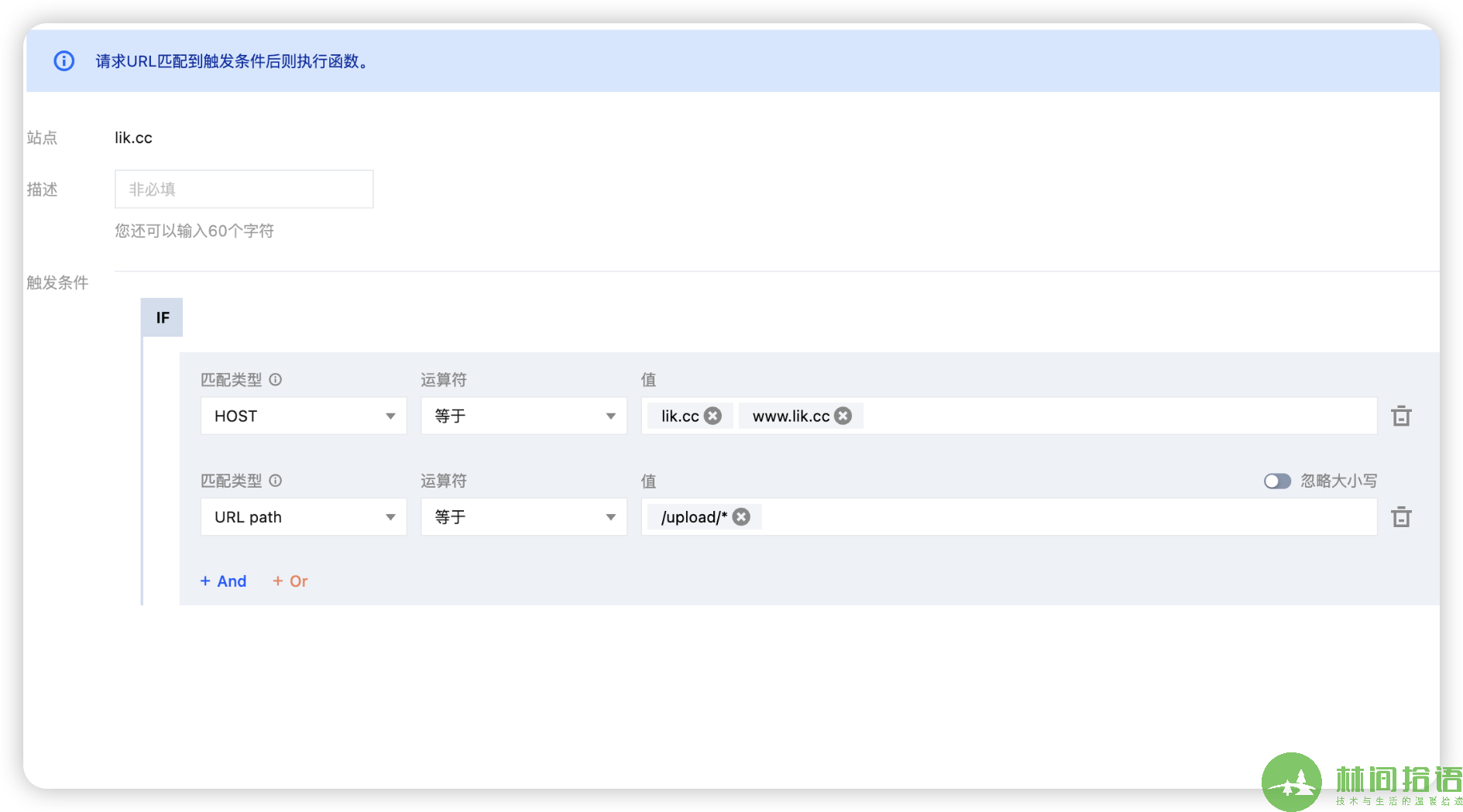
新建触发规则

HOST 对应你的 站点URL
URL path 对应你图片上传路径 比如我的 www.lik.cc/upload/1.jpg 那就是/upload/*
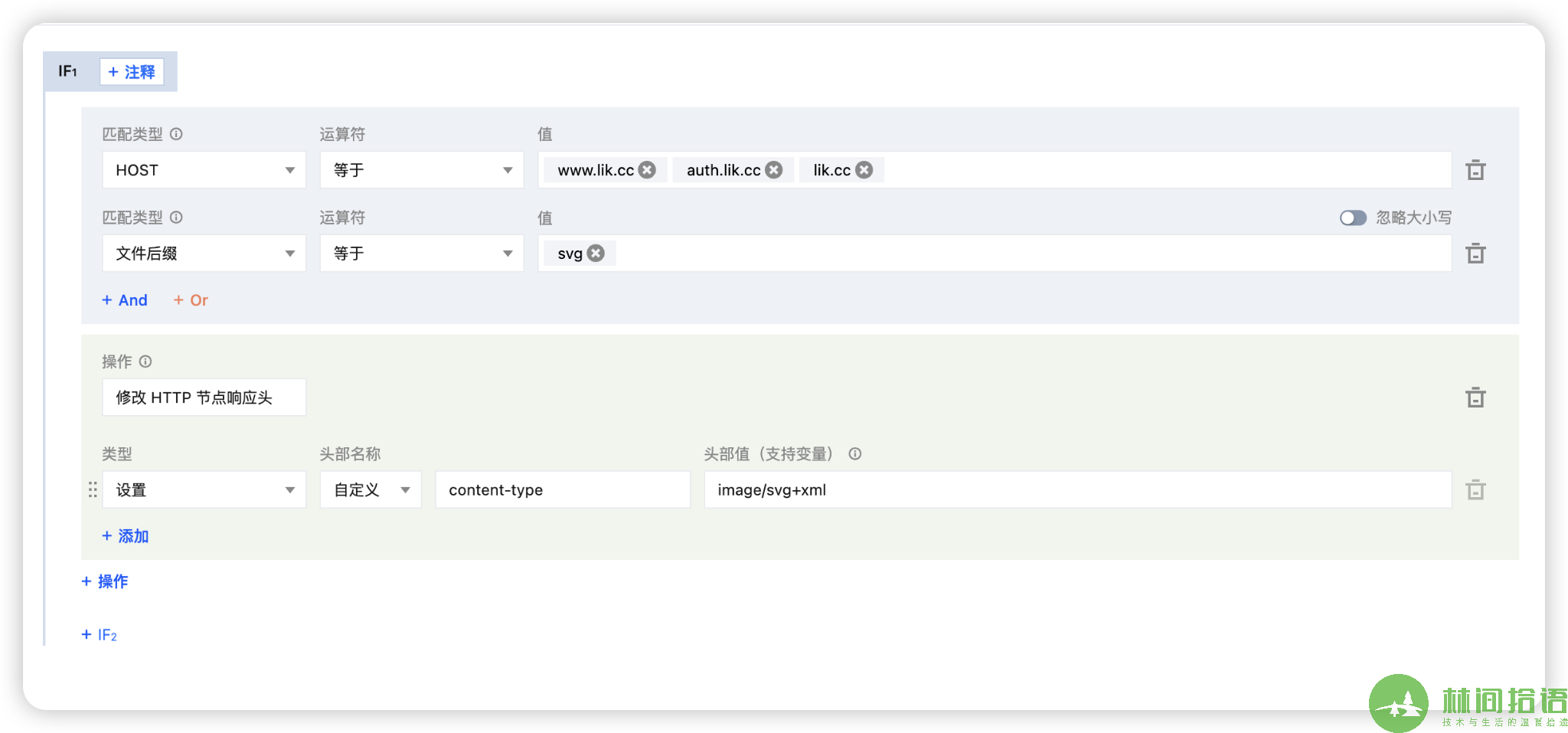
如果网站SVG比较多建议配置Svg回源在回到规则引擎
创建新增SVG引擎

按图配置即可
本文水印
本文水印和图片压缩全部由 此插件自动完成




默认评论
Halo系统提供的评论